Ah yeah I know – it’s been a while. Moving to a new job, in a new city, in a new country, has resulted in very little time to write code in my spare time. Also, the fact that summer here in NYC is awesome doesn’t help!
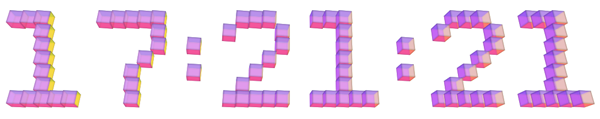
This is an experiment based on some old AS3 Papervision things I built a few years ago. I’ve started messing around with CSS’s 3D capabilities and thought I’d have a go at recreating the digital clock I made. It’s not exactly the same and I think there’s much more I can do with this but for now here’s a little something I just put together.
Click here to view it. Eventually I want to change the z-index of the cubes based on the perspective and mouse position but I haven’t got round to that yet.
As with many of my experiments the colors are completely random, so it might look great! Or it may look disgusting. Also, depending on the browser and your machine etc etc it may not render. A lot of this stuff is far from being supported and this experiment will only work in Chrome or Safari. It does, however, render on the iPhone – which is sort of cool, but it runs painfully slow so the clock aspect is kind of lost.
If I can find the time I will write a short tutorial / explanation of how I built this and more about 3D in CSS. Don’t hold your breath though hey.