I’m still relatively new to using JavaScript and CSS extensively and I’m learning new stuff every day. The benefit is obvious – I’m getting better at it. The bad thing though is that every time I create something new it sort of makes me a little embarrassed of the last thing I made.
That is sort of the case with this one. I made this at the end of last year and intend, at some point in the future, to further develop it into a really nice little app that will dynamically take any image and create a collage with it, much like my original flash version I made a couple of years ago.
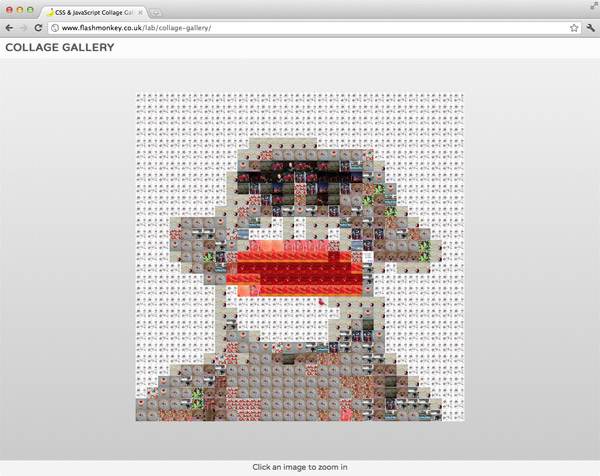
For now though this is just a prototype, a proof of concept if you like. The data is hard coded (generated from the flash version) but the images are loaded from Flickr and I have the interactive side of it working nicely (click an image to zoom into it).
All the transitions are done using CSS transforms and simple easing algorithms in JavaScript. It works pretty well on mobile devices too. I’ve had it running smoothly on an iPhone, iPad and a couple Android devices. Go ahead and play around with it here.
All the code is commented so check out the source, although like I said I’d probably do things very differently if I was to write it again.